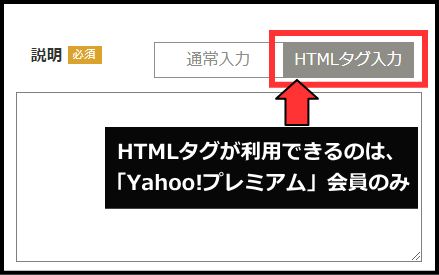
「HTMLタグ入力」で商品説明を作る
ヤフオクでは Yahoo!プレミアム会員のみですが、商品説明を「HTMLタグ入力」で作成することができるので、商品説明作成支援ツールや、画像追加ツールで作った「HTMLコード」を商品説明欄にコピペするだけで、簡単に見栄えのある商品説明を作り上げることができます。
HTMLで作る商品説明

HTMLとは「Hyper Text Markup Language(ハイパーテキストマークアップ言語)」の略で、Webページ上のコンテンツのテキストやレイアウトなどの構造など定義していますが、ヤフオクの商品説明フォームもHTMLタグを駆使することで、文字の装飾やリンク付け、枠や表など様々な装飾が可能になります。
下のようなHTMLタグで対象になる部所を囲むことで、「改行」「太字」「色文字」「リンク付け」「画像リンク」などがが挿入でき、見やすく読みやすい商品説明の作成が可能になるんですね。
| <br> | 改行する |
| <b>~</b> | 太文字にする |
| <font color="#ff0000"> ~ </font> | 文字に色を付ける |
| <a href="リンク先のURL">リンクになる文字</a> | 指定ページへのリンク |
| <img src="画像ファイルのURL"> | 指定した画像の挿入 |
ただ何もないところからHTMLタグを入れ込んで商品説明を作り上げることは、なかなかのハードルが高い玄人芸なので、私のような一般人が商品説明の「HTMLタグ入力」を活用するには、商品説明テンプレート作成支援ツールや、画像追支援ツールで出来上がったHTMLコードを貼り付けての利用が簡単で実用的です。
特に出品画像が10枚では足りないような、細かいところまで入札者に見せたい出品物の場合には、画像追加支援ツールでプラス7枚の画像を追加できるので利用価値は大きいものです。
このページでは支援ツールで代表的な画像追加の「フォトアップ」と、商品テンプレートの「オークファン」の紹介です。
画像追加はフォトアップが便利に使える
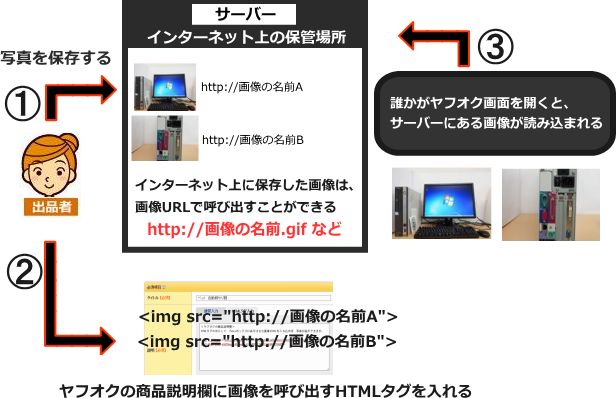
ヤフオクでアップロードできる出品画像の10枚はヤフオクのサーバーに保存してくれますが、追加画像を掲載するには基本、自分で保管場所を用意しなければいけません。
- インターネット上に画像を保管する場所を確保
- 掲載させたい画像をそこにアップロードする
- 出品画面作成時にその画像を読み込ませるHTMLタグを入れる < img src=”画像URL” >

しかし画像支援ツールの「フォトアップ」を利用すれば、無料で7枚の追加画像を15日間保管してくれ、HTMLタグも生成してくれるんです。
フォトアップの利用の仕方
⇒ フォトアップ
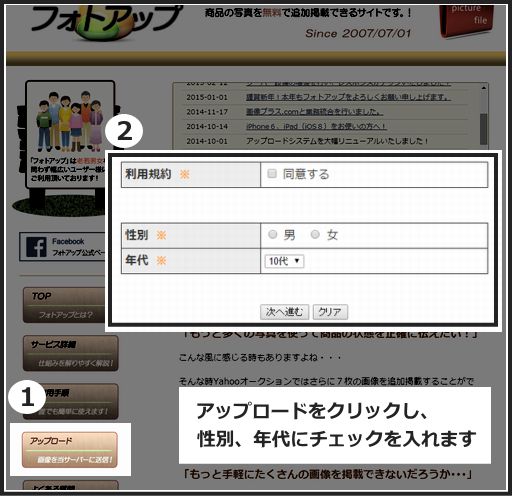
まずは利用規約同意、性別、年代にチェックを入れ次に進みます。
有料版は28枚(画像結合)まで掲載できますが、ここでは無料版を選択し、7枚までの画像をアップロードします。
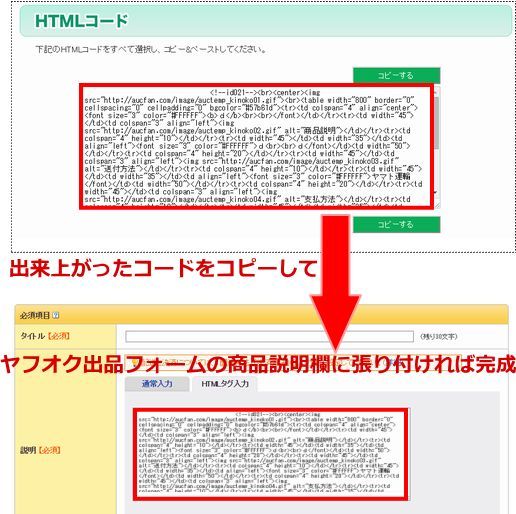
するとHTMLコードが生成されるので、ヤフオク出品フォームの「HTMLタグ入力」に貼付ければ追加画像が商品説明に表示されるようになります。
1つ注意点を挙げると、画像保管期間が15日間なので、開催日数・再出品回数次第では途中で画像が表示されなくなってしまうので注意が必要です。
オークファンのテンプレートを使う
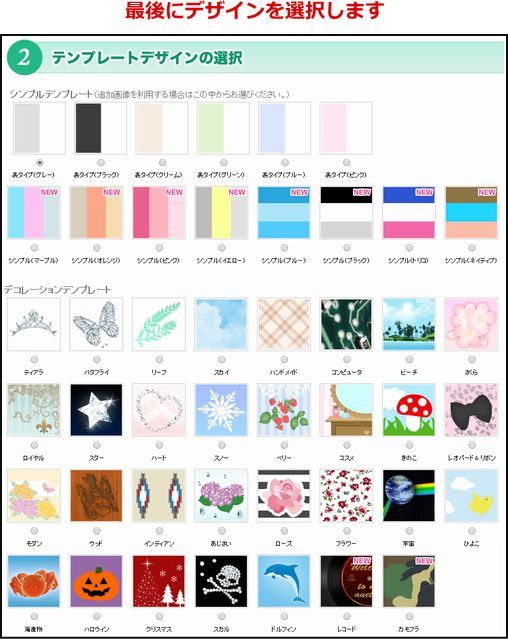
商品説明を作り上げるテンプレート作成ツールはいくつか存在していますが、利用しやすいのが「オークファン」のテンプレートで、デザインも無料で46種類から選べます。
オークファンテンプレートの使いかた
⇒ オークファン
まずは入力フォームに必要事項を入力していきます。
次にテンプレートに使うデザインを選択します。
プレビューで確認できるので、良ければHTMLコードをコピーして、ヤフオクの商品説明に貼付けます。
テンプレートのデザインで使用している画像も、1枚の画像としてカウントされるので、フォトアップで追加写真を掲載するときの上限は、1枚少ない6枚までとなります。
テンプレート利用で残念なところ
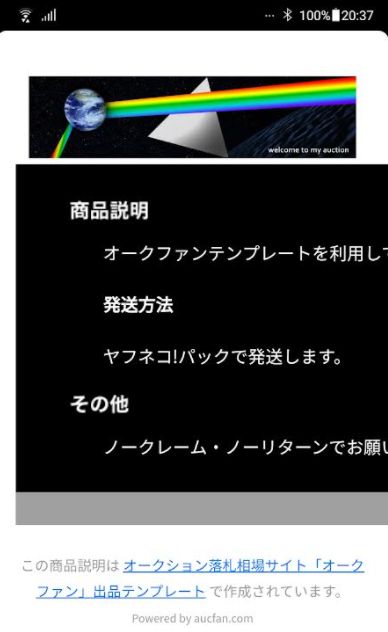
テンプレートを使うと整理されて見やすい商品説明を作り上げることができるんですが、1つ残念なところがスマホ表示では横スクロールが出てしまうことです。
商品説明が見切れるのがどうしても許せないのであれば、テンプレートを使わずにHTMLタグのみで商品説明を作るか、「HTMLタグ入力」は使わずに、商品説明を「通常入力」にして作成するかです。
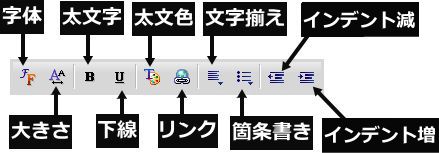
追加画像も掲載したいのであれば「HTMLタグ入力」一択ですが、一緒に掲載しないのであれば「通常入力」でも変換ボタンを駆使することでシンプルで十分見やすく分かりやすい商品説明を作り上げることができます。
- 字体
- 文字サイズ
- 太文字
- 下線
- 文字の色
- 特定のページへのリンク
- 文字揃え(左・右・中央)
- 箇条書き
- インデント(段落下げ)